Adding New Entities and Child Tables
This membership isn't free! Let's create a Membership Payment entity to track all the payments related to a Member.
In this section, you'll learn how to:
- Create a New Entity
- Create a Migration Class
- Configure a Child Table
- Configure a Filter for the Table
- Implement a Script to Call an Endpoint
Create a New Entity
- Navigate to
Shesha.Membership.Domain-->Domain - Right click on the
Domainfolder, Add --> Class - Give your class the name of:
MembershipPayment.cs, and click on Add
This is how your class should be constructed:
using Abp.Domain.Entities.Auditing;
using Shesha.Domain.Attributes;
using System;
namespace Shesha.Membership.Domain.Domain
{
/// <summary>
/// A member's membership payment
/// </summary>
[Entity(TypeShortAlias = "Mem.MembershipPayment")]
public class MembershipPayment : FullAuditedEntity<Guid>
{
/// <summary>
/// The unique member
/// </summary>
public virtual Member Member { get; set; }
/// <summary>
/// The payment amount
/// </summary>
public virtual double Amount { get; set; }
/// <summary>
/// The date when the payment was made
/// </summary>
public virtual DateTime? PaymentDate { get; set; }
}
}
Create a Migration Class
- Navigate to
Shesha.Membership.Domain-->Migrations - Right click on the
Migrationsfolder, Add --> Class - Create a new migration class with a file name following this format: M[YEAR][MONTH][DAY][HOUR][MINUTE][SECONDS].cs e.g. M20231124090300.cs for 24 November 2023 08:53:00.
- Add the below code:
using FluentMigrator;
using Shesha.FluentMigrator;
using System;
namespace Shesha.Membership.Domain.Migrations
{
[Migration(20231124090300)]
public class M20231124090300 : Migration
{
/// <summary>
/// Code to execute when executing the migrations
/// </summary>
public override void Up()
{
Create.Table("Mem_MembershipPayments")
.WithIdAsGuid()
.WithFullAuditColumns()
.WithForeignKeyColumn("MemberId", "Core_Persons").Nullable()
.WithColumn("Amount").AsDouble().Nullable()
.WithColumn("PaymentDate").AsDateTime().Nullable();
}
/// <summary>
/// Code to execute when rolling back the migration
/// </summary>
public override void Down()
{
throw new NotImplementedException();
}
}
}
You can check out Fluent Migrator for more options about database migrations.
- You can run your application by going to the menu and selecting
Debug-->Start Debuggingor by clickingF5 - The application should open in your browser on the default Swagger API page.
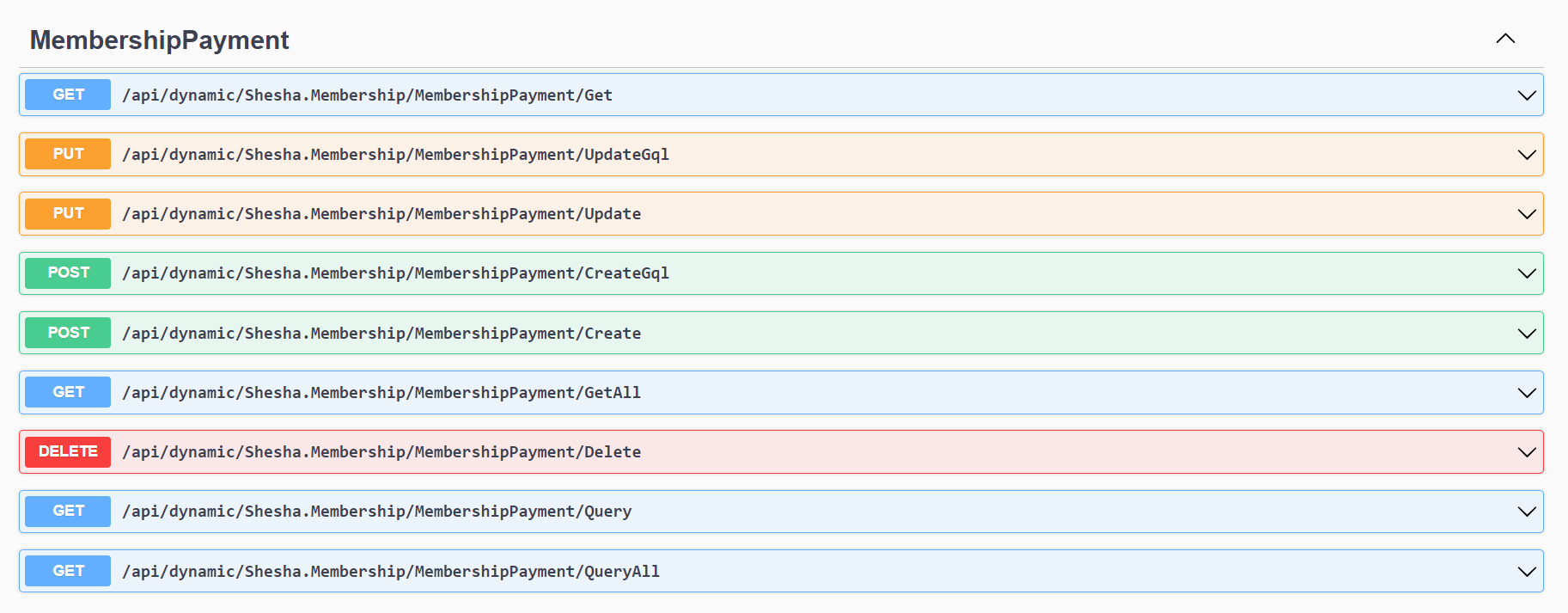
- Search and navigate to the
Memberendpoints that have been dynamically created by Shesha.

Read more about dynamic APIs here
Updating Configurations
Details View
- Navigate to the
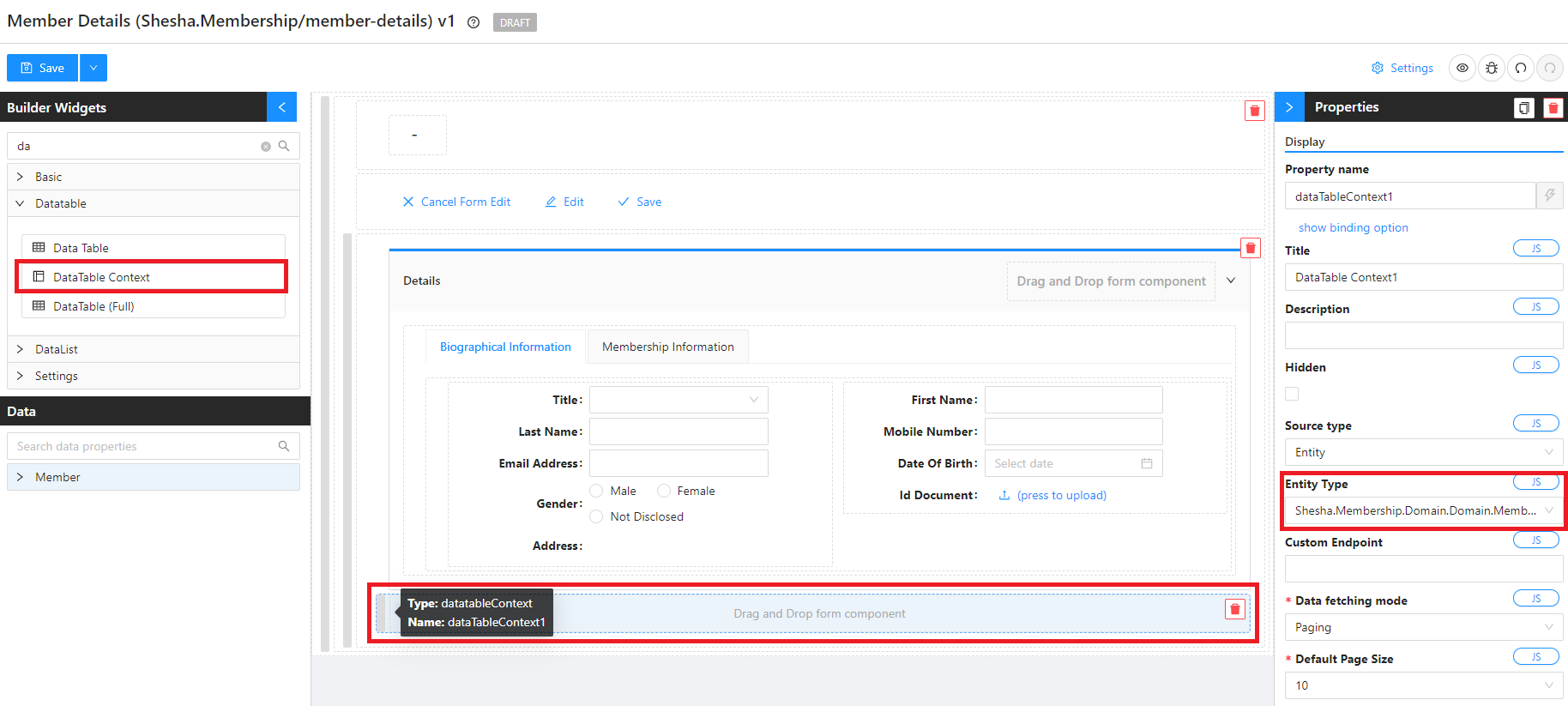
member-detailsform designer - Search and drag in a
DataTable Contextcomponent from theBuilder Widgetsbelow the existingdetailspanel
You can find more information about implementation of the DataTable Context component here
- Set the
Entity Typeproperty of theDataTable Contextto the newly createdMembership Paymententity

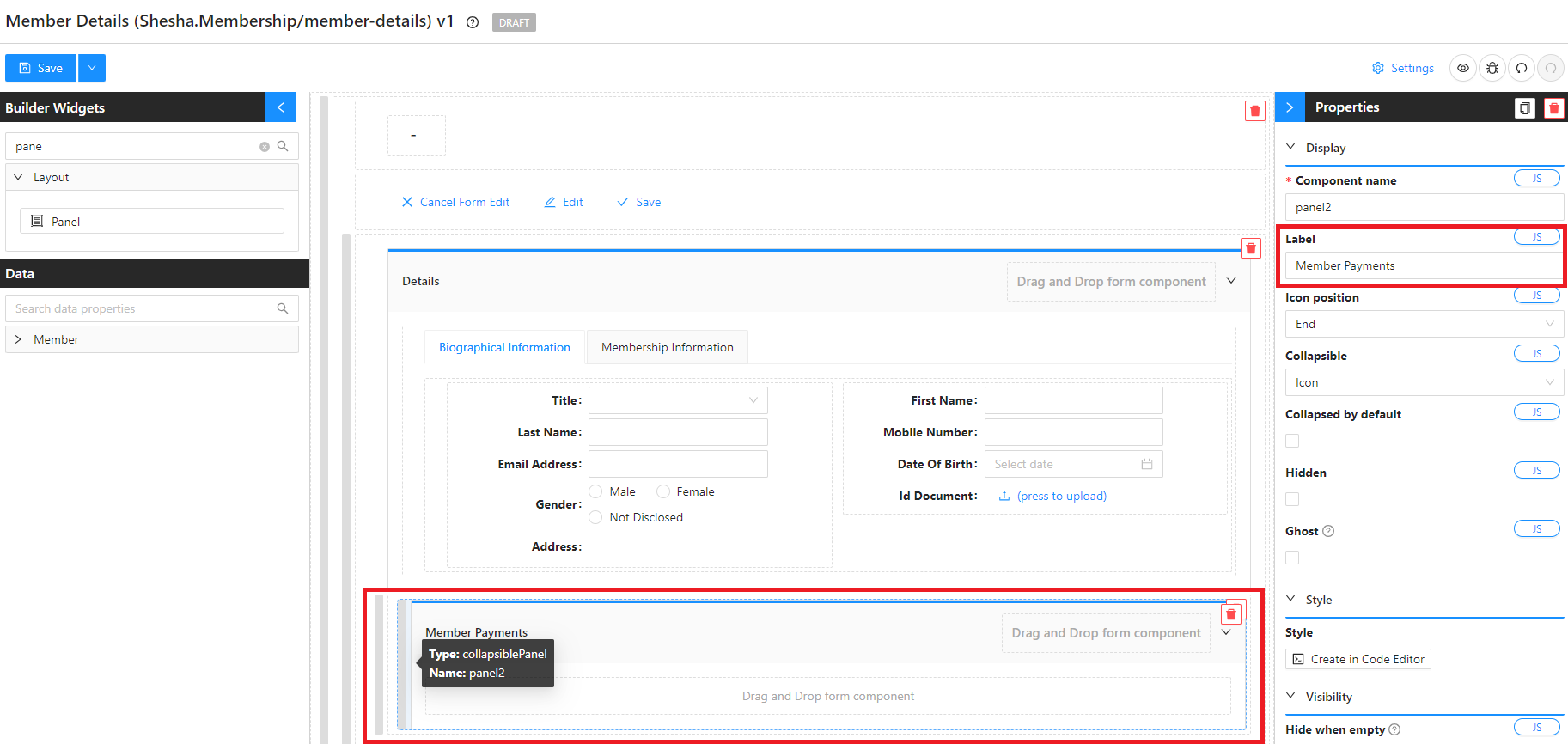
- Search and drag in a
Panelcomponent from theBuilder Widgetsonto theDataTable Context - Give the panel component a label of
Member Payments

You can find more information about implementation of the Panel component here
-
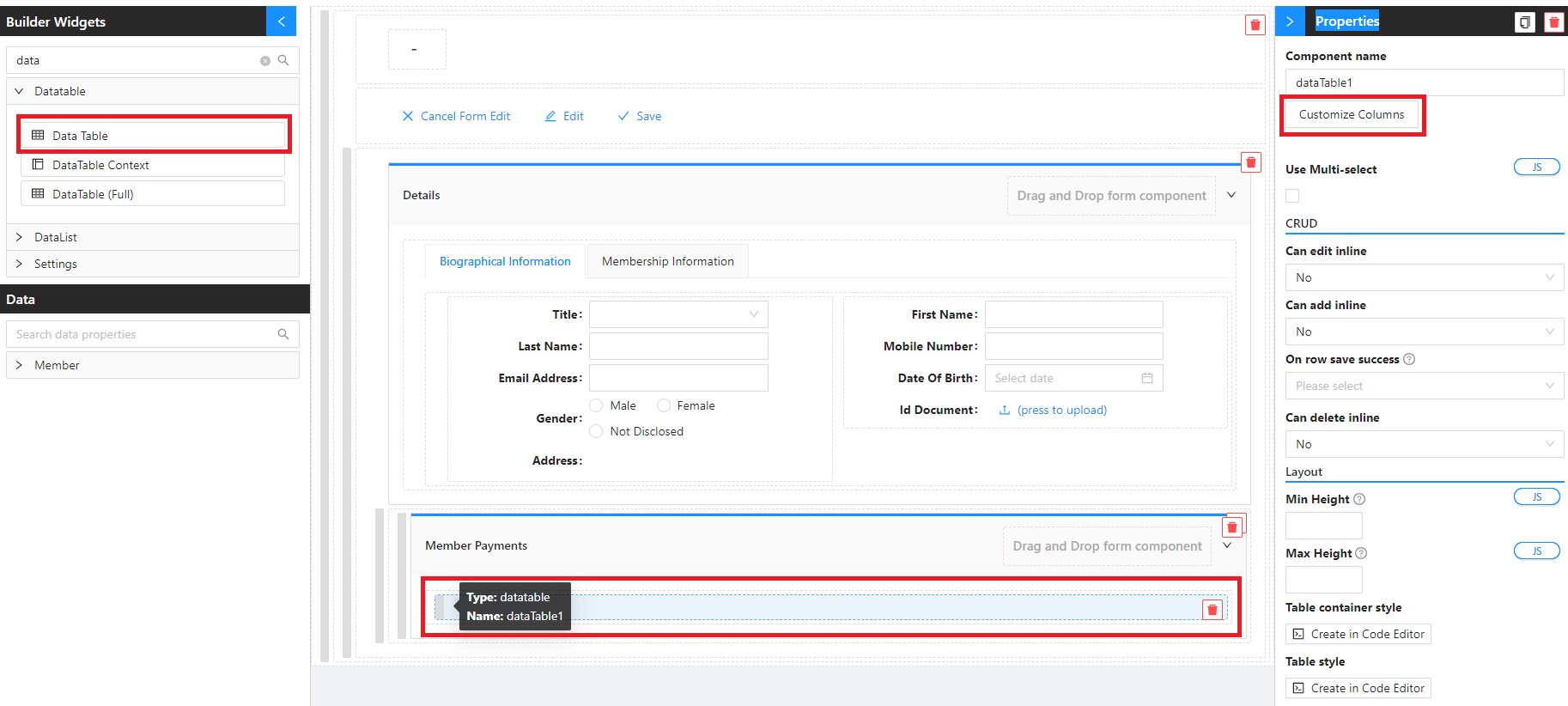
Search and drag in a
DataTablecomponent from theBuilder Widgetsonto thePanel -
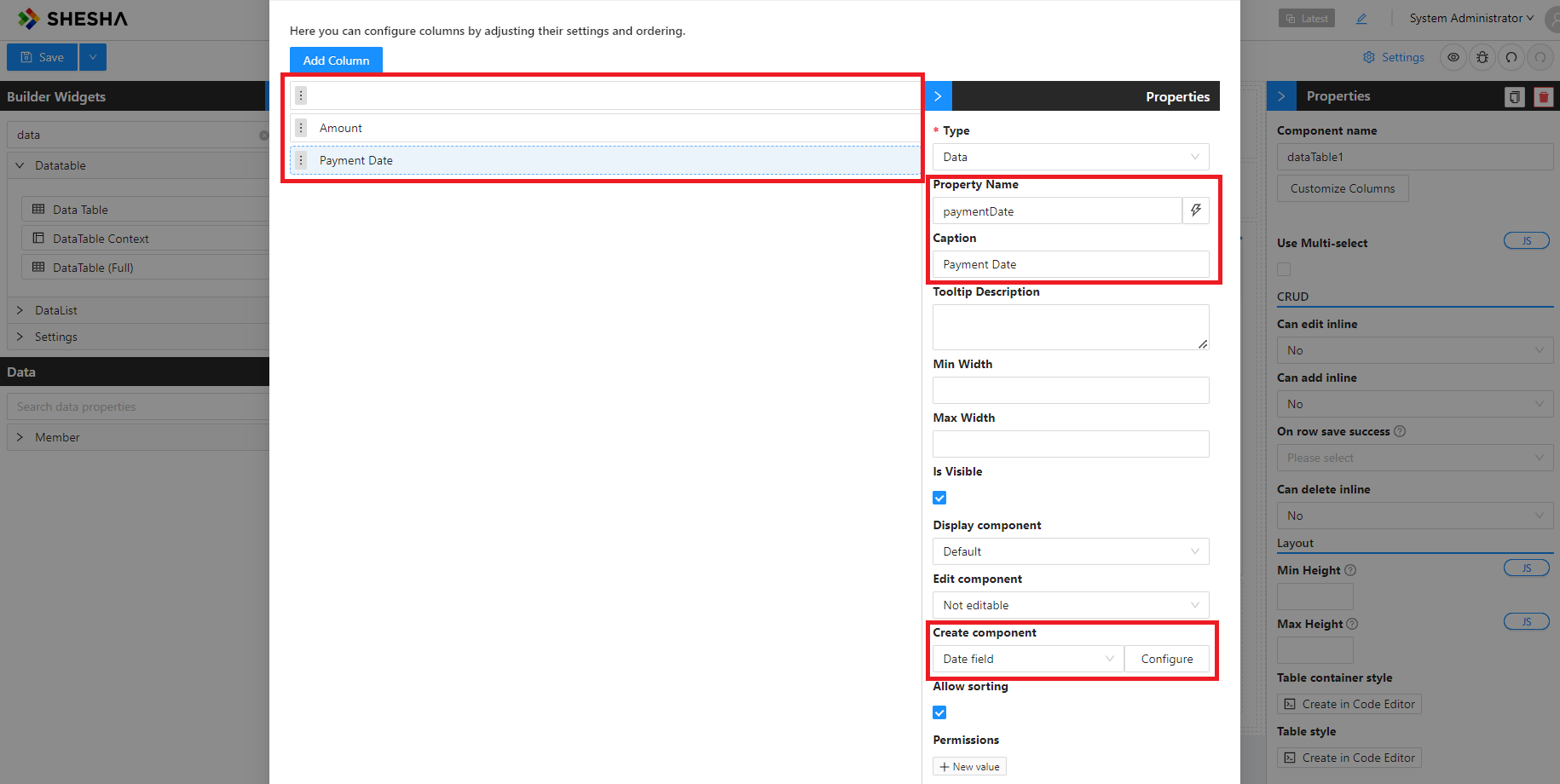
Configure columns with the following information:
Type Property Name Caption Create Component CRUD Operations N/A leave empty N/A Data amount Amount Number Field Data paymentDate Payment Date Date Field


- Click
saveon theconfigure columnsmodal.
You can find more information about implementation of the DataTable component here
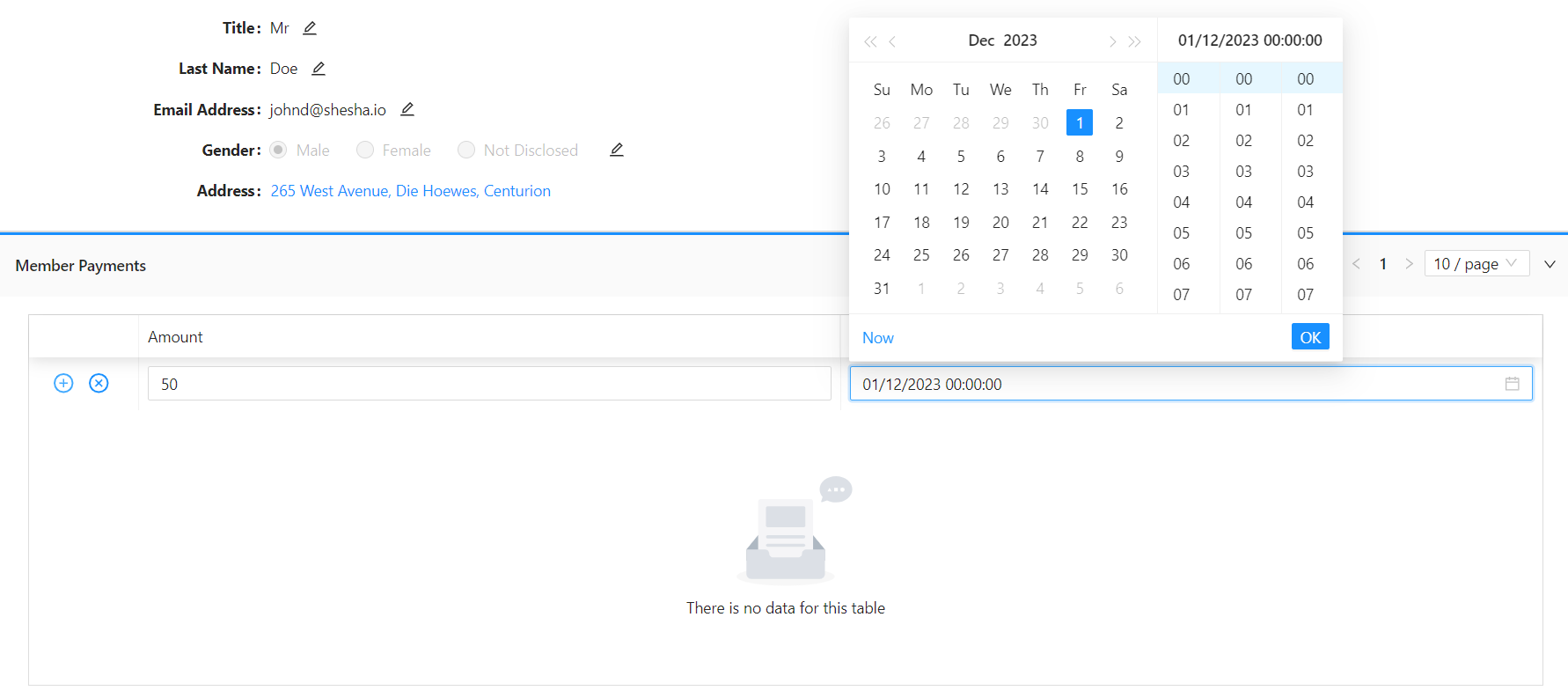
Taking full advantage of Shesha's DataTable functionalities, we are going to be utilizing the inline-editing to input the Member Payments.
Check out the inline-editing how-to-guide
- Update the
DataTableconfiguration to the following:
- Can add inline:
Yes - New row init:
return {
member: form.data.id,
};
Let's accessorize our DataTable and make it more flexible.
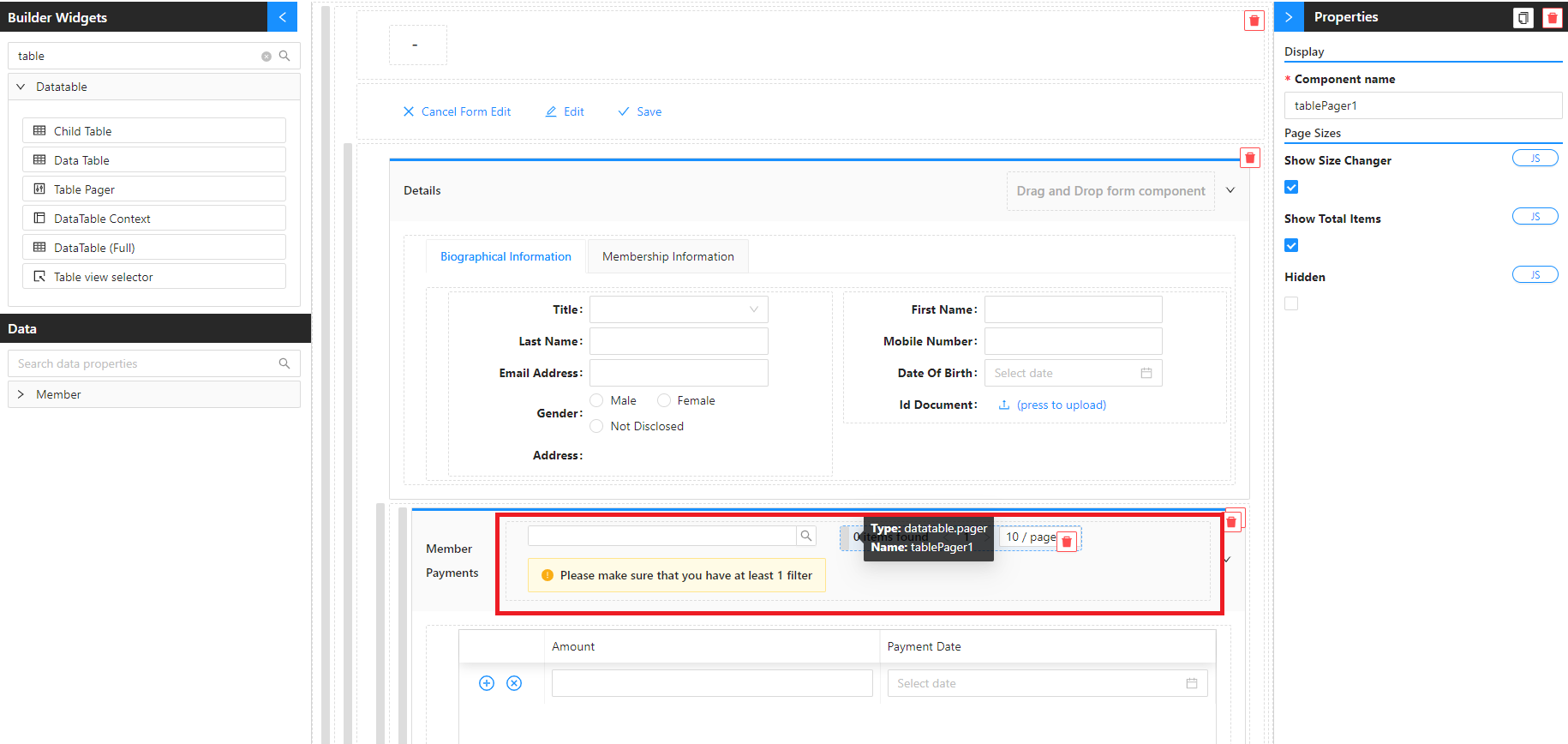
- Search and drag in the following components from the
Builder Widgetsonto the header of theMember Paymentspanel:

- Select the
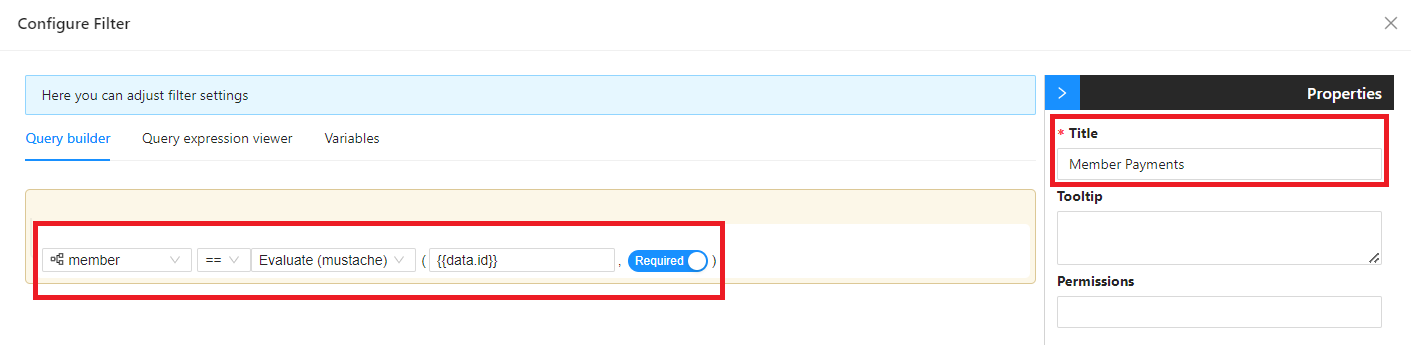
Table View Selectorcomponent and update the filter configurations to look like this:

This filters all the membership payments to only show payments of the member whose details we are viewing.
- Save your filter and toggle the
Hiddenproperty totrue
- Save your form
- Using the main menu, navigate to the
members-tableand refresh your page to make sure your changes have taken effect. - Drill down into the
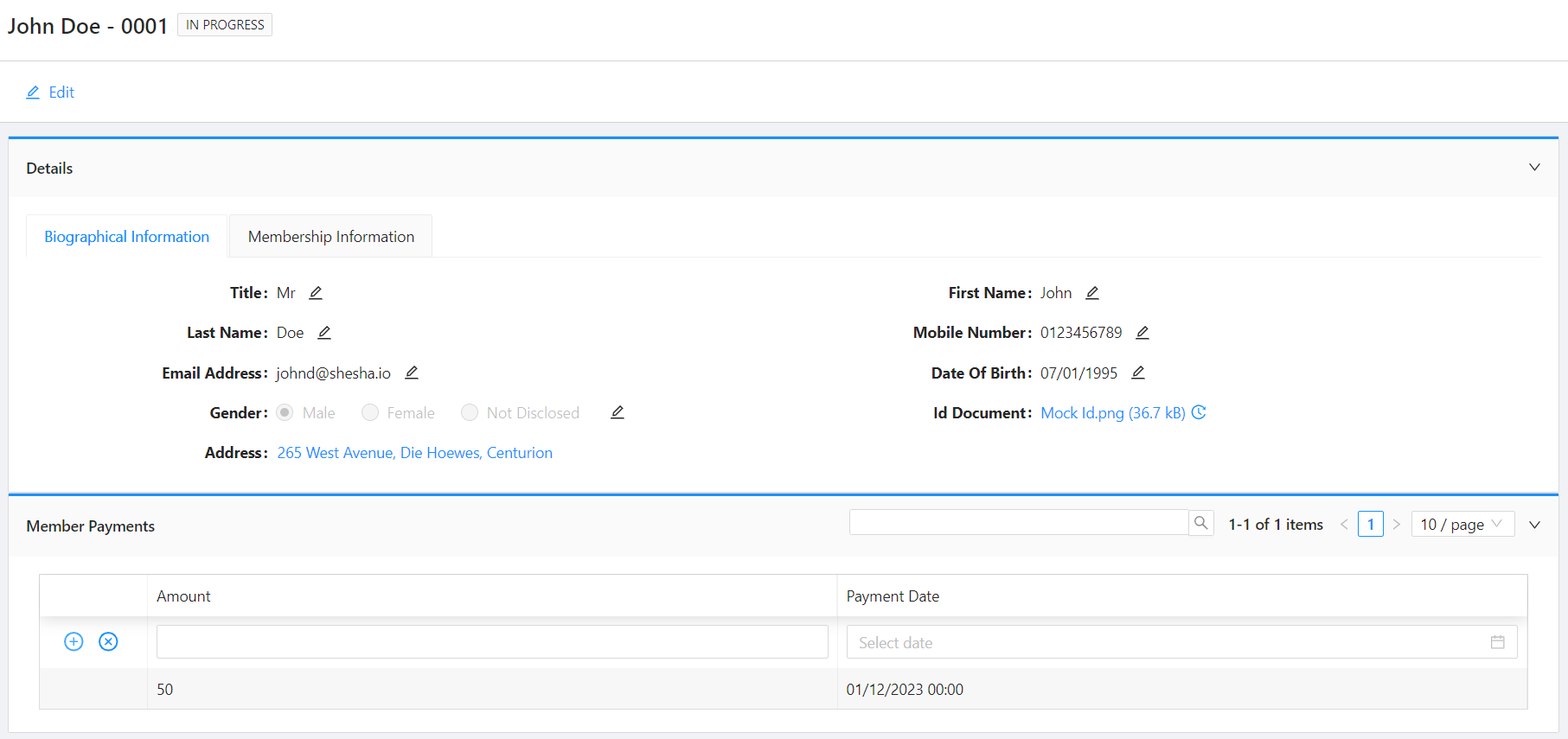
details viewof your recently created member. - Create a
Membership Payment