Text
This refers to a UI element or module that is responsible for displaying text content on a webpage. Text components can vary in complexity and functionality, and they are a fundamental part of building user interfaces.
Properties
The following properties are available to configure the behavior of the component from the form editor (this is in addition to common properties.
Type
- Options
- Span
- Paragraph
- Title
Content Display
-
Content
-
The text you want to be shown should be inserted in this property. This also accepts dynamic
mustuche templatingvalues to make the content displayed more flexible. In the below example, we havedate, as part of the form data object.
The rendered result will look like this:
Today's date is : 2023-12-09 -
-
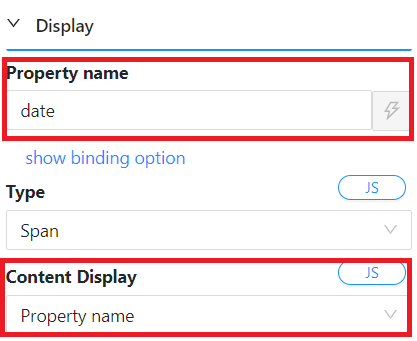
Property Name
-
This allows you to tap into your form data object and display the content. In the below example, we are tapping into the
dateproperty on the form data.
The rendered result will look like this:
2023-12-09 -
Data Type
- This allows the user to specify the data type of the text component, utlimately deciding the look and format of the rendered text.
- Options:
- String
- Number
- Formats: Round, Currency, Double, Thousand Separator
- Boolean
- DateTime
- This provides an interface in which to alter the format of the rendered text. Please refer to this document for formatting.